[펌] : http://blog.naver.com/PostView.nhn?blogId=fbstar&logNo=100120366091
spring 2.5 까지는 페이지 로딩시 spring mvc 를 통해 전달받은 객체에서 값들을 꺼내쓰는 직관적인 개발 구조이다.
그래서 깔끔하고 안정적인 개발환경을 유지할 수 있었으나 매번 새 페이지를 reloading 할 수만은 없어서 Ajax 를 구현하고자 하였다.
정보를 좀 찾아보니 Spring 에서는 DWR 이 그 역할을 대신하고 있어서 dwr 을 이용한 Ajax 통신 구조를 구현하였고 이로써 페이지 reloading 없이
원하는 값을 background 에서 처리 후 가져올 수 있었다.
구현시 몇가지 주의할 사항들이 있으니 참조하기 바람.
필요 모듈 :
1. spring 2.5~3.0
(3.0 에서 테스트해도 별 이상은 없었으나 3.0 부터는 json 을 위한 별도의 viewResolver 등 좀더 세부적인 업데이트가 이루어진듯 하다. )
2. dwr.jar
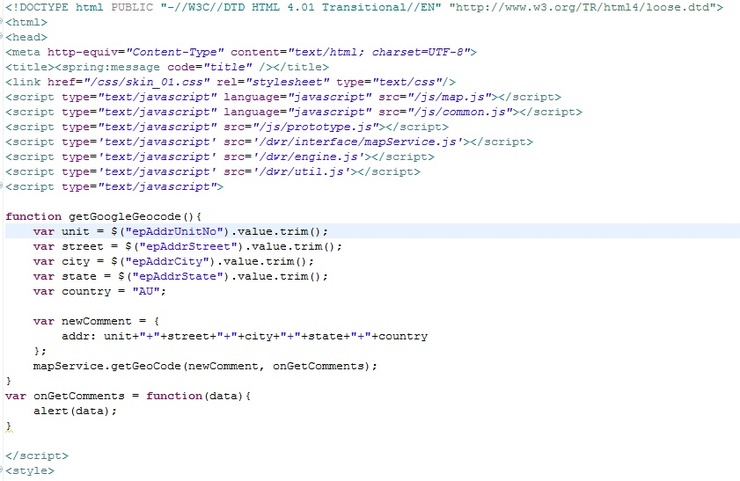
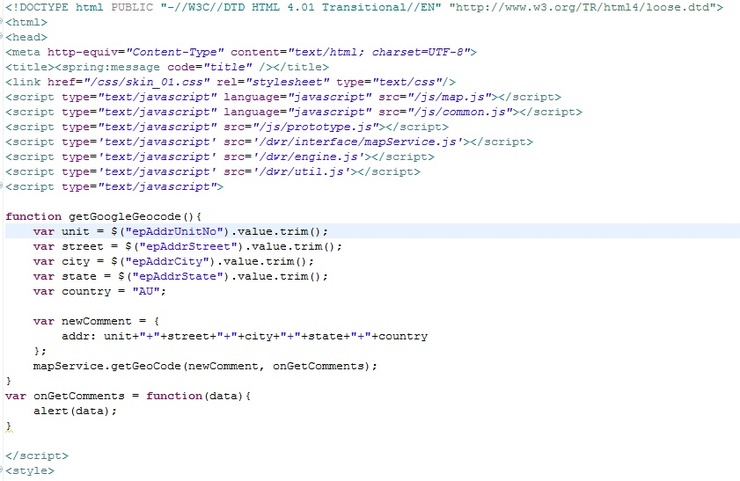
1. view 페이지
<script type='text/javascript' src='/dwr/interface/mapService.js'></script>
<script type='text/javascript' src='/dwr/engine.js'></script>
<script type='text/javascript' src='/dwr/util.js'></script>
위의 3 가지 script 는 그대로 카피해 넣는다. (필수항목임)
주의 사항은 /dwr/ 은 web.xml 에서 servlet-mapping 으로 설정해놓은 url 이라는 것과 (아래 web.xml 이미지 참조)
/dwr/interface/mapService.js 에서 실제 javascript 객체로 사용되는 mapService명.js 앞에 '/dwr/interface/' 까지는 무조건 표시해야 한다는 것.
reference 를 직접 찾아보진 않아서 이유는 확인 못했으나 사용되는 객체는 반드시 /interface/객체명.js 로 표시해야 하는 듯 하다.
GetGeoCode 는 mapService 클래스의 GetGeoCode method 와 맵핑이 되며 첫번째 파라미터는 전달할 인자가 되고
두번째 파라미터는 callback 함수가 된다. (수행 후 등록한 calback 함수를 통해 수행결과를 return 받는다. )

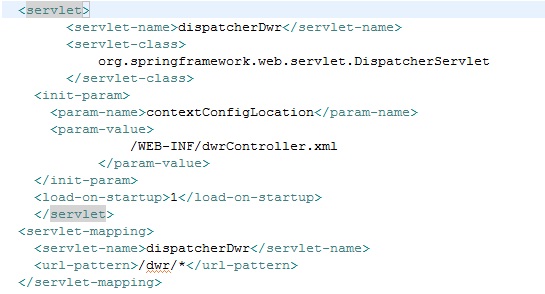
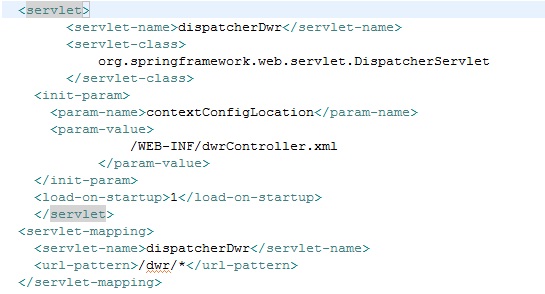
2. web.xml
URL 주소가 /dwr/ 로 들어오는 경우 모두 /WEB-INF/dwrController.xml 의 설정을 따르라는 설정.

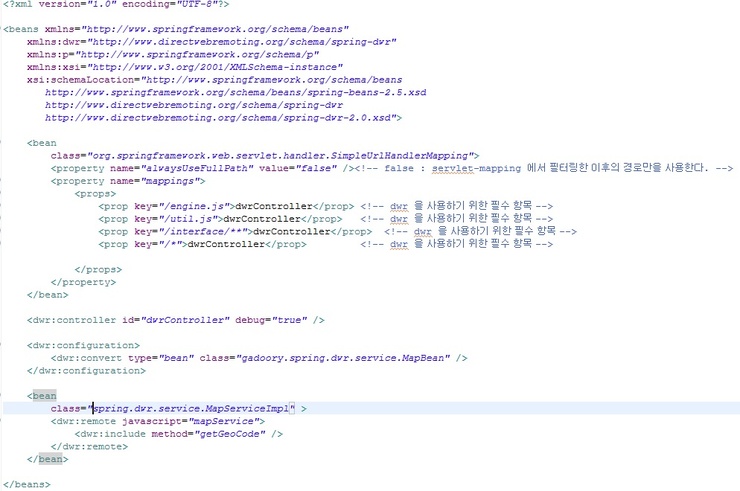
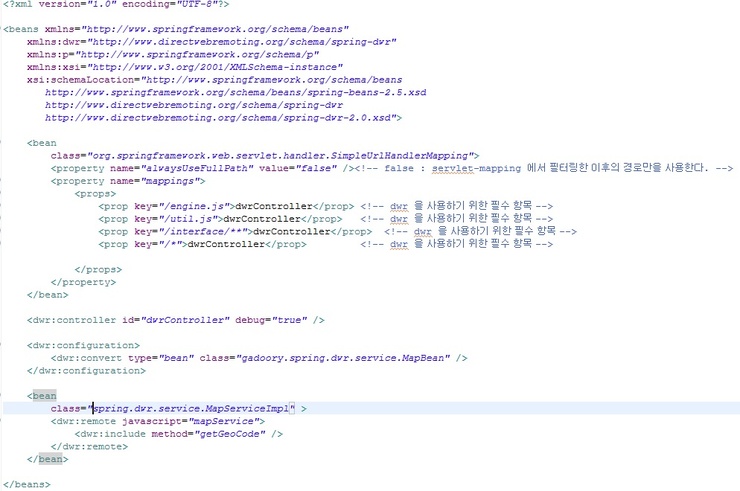
3. dwrController.xml
위 경로를 통해 들어오는 요청에 대한 처리를 담당하는 controller.xml 이다.
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:dwr="http://www.directwebremoting.org/schema/spring-dwr"
xmlns:p="http://www.springframework.org/schema/p"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-2.5.xsd
http://www.directwebremoting.org/schema/spring-dwr
http://www.directwebremoting.org/schema/spring-dwr-2.0.xsd">
위의 xml 에 대한 참조 정의를 그대로 카피해서 사용한다.
모든 url 은 dwrContrller 이라고 명명한 dwr:controller 로 연결되어 있으며
실제 javascript 에서 사용할 객체는 <dwr:remote javascript="mapService" > 에서 정의하였고
아래 코드는 " javascript 상의 mapService.getGeoCode() 에 대한 구현이 spring.dwr.service.MapServiceImpl 클래스의
getGeoCode 로 매핑된다."고 해석할 수 있다.
주의 사항은
반드시 <props> 내에 정의된 "/engine.js, /util.js, /interface/**, /* " key 를 모두 등록을 해주어야 한다는 것.
jsp 페이지상의 url 과 맵팽되는 prop key 들을 수정해서 테스트 해본 바 engine.js, util.js 는 dwr 에서 기본적으로 추가해주어야 하는
항목인 듯하며jsp 페이지에서 사용하는 객체는 반드시 /interface/** 를 통해서 들어와야 하고 /* 무조건 있어야 에러가안나고....
쓰다보니 좀 부족한듯...^^;;아무튼 정확한 이유에 대해서는 reference 를 통해 공부하기를 바라며 url 맵핑을 각자 테스트해 보시길...^^:

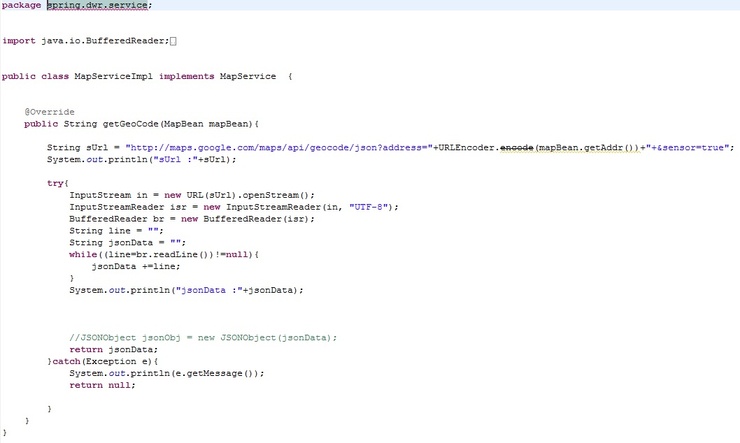
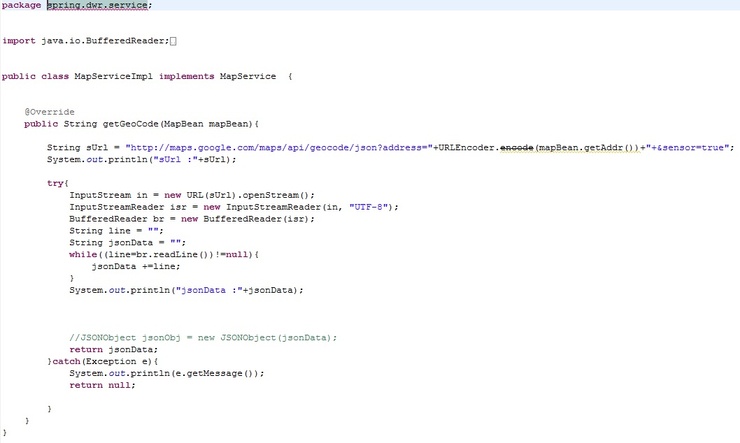
4. spring.dwr.service.MapServiceImpl 을 구현한 class 이다.
여기서는 google geocode 를 가져오는 java source 일부 구현하였다.
인자값으로 받는 MapBean 은 상황에 맞게 Bean 또는 String 등등 으로 대체가능할 듯(^^;)
다만 bean 을 사용할 경우 위 소스 처럼 <dwr:configuration > 에서 사용할 bean 을 등록해주어야 한다.

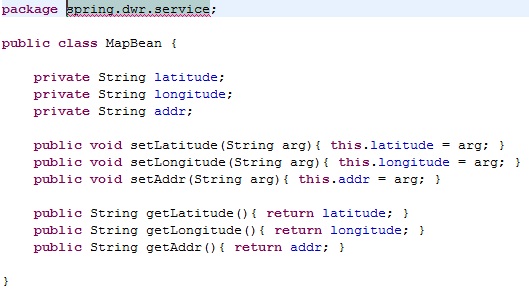
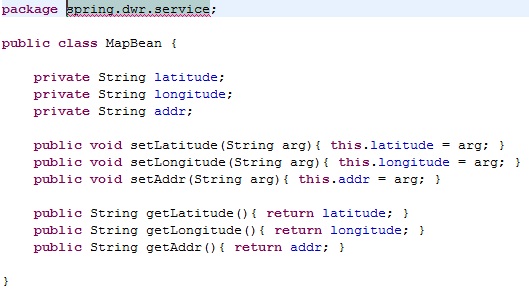
5. 위에서 등록한 Bean 이다.
이 bean 클래스를 통해서 값을 전달 받는다.

6. 여기까지 정상적으로 구현이 되었다면 1번 이미지에서 callback 함수로 등록했던 onGetComments 함수를 통해서
alert() 메세지를 띄울 것이다.
여기까지 완성.. ^^;