2010. 5. 19. 16:53
이클립스 WTP (Web Tools Project) 설정 및 연동 I.lib()/I.lib(Eclipse)2010. 5. 19. 16:53
..
..
..
.
비가 많이 내리네요...
이렇게 비가 많이 오는날은 집에서 창문열고 빗소리를 듣는게 가장좋은데 회사에 있네요 -_-;;;;
퇴근 후 막거리에 파전을 먹어 주는 센스를 발휘 하고 싶은데 다음 프로젝트 준비 때문에
너무 바쁘네요 ㅠ.ㅠ
저번의 이클립스 설치를 마친 후에 이어서 WTP 연동을 보도록 하겠습니다.
이클립스 가니메데EE 버전을 다운 받으신 분이면 WTP 설치 과정은 생략해도 됩니다.
아래는 가니메데 클래식 버전을 받은 분만 하시면 됩니다..(WTP 가 디폴트로 깔려있지 않기에...)
회사의 초 절정 미녀 고수 과장님이 저번 이클립스 설치 포스팅을 보시고 A to Z 를 원하셔서
이번엔 좀더 스샷을 난무 하도록 하겠습니다 -_-;;;;;
1. 이클립스 WTP 설치(이클립스 클래식 버전인 경우)
이클립스를 실행후 상단 메뉴 Help - > Software Updates.. 를 클릭합니다..
그럼 창이 하나 뜨는데 이클립스에 설치된 소프트웨어를 가르키는
Installed Software 와 설치 가능한 소프트 웨어를 볼수 있는 Avaliable Software 탭이 있습니다..
우리는 WTP 를 설치할 예정이니 Avaliable Software 탭을 누릅니다..
WTP 는 업데이트 가능 리스트에 포함 되있으니 Ganymade Update Site 를 눌러서
펼칩니다..
그 후 Web and Java EE Development 를 눌러서 전부 설치 합니다.. ( 사실 설치에 필요한
것만 선택해서 해도 됩니다 ^^;;)
선택후 Install 버튼을 눌러서 과감히 실행 해 줍니다.. 설치될 파일을 보여 주고
라이센스를 동의 하냐고도 묻습니다.. 만들어 준것만 해도 고마운데 동의 해야죠... (굽신 굽신)
(엄청 오래 걸리더군요... 가끔은 다운 받다가 멈춰 버리는 경우도 있어서 이럴땐 꺼버리고
다시 상기 순서로 설치하면 잘 설치 됩니다 ^^;; )
설치가 완료되면 리스타트 하라고 묻습니다.. 뭐 가뿐히 해주죠...
2. WTP 서버 설정
WTP 설치후 프로젝트를 만들고 hello wtp 라도 찍어 봐야게죠 ^^;;
일단 웹 서버를 먼저 설정해 보도록 하죠...
File -> New -> Other 을 선택 하던지 Package Explore 에서 마우스 오른쪽을 누른후
New -> Other 을 누르던지 해서 프로젝트를 하나 만들어 보죠..(톰캣 설정의 Sever 에서 만들어도
되고요 ^^)
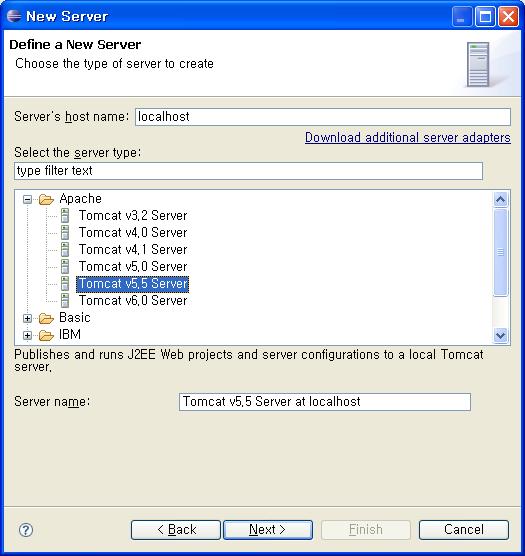
Sever 를 선택후 Next 버튼을 누릅니다.
서버로 설정할 것을 고릅니다.
제 컴터에는 tomcat 5.5 버전이 설치된 관계로 Tomcat v5.5 Server 를 고릅니다..
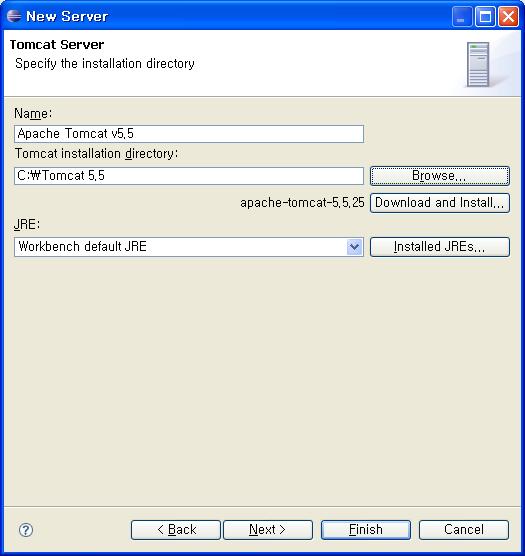
Browse 버튼을 누른후 자기가 선택된 서버의 홈 디렉토리를 지정해 줍니다.
이상태에서 Next 버튼을 누르면 해당 서버에 추가될 프로젝트를 고르라고 하지만
처음 부터 따라 했다면 아직 프로젝트를 만든게 없으니 그냥 Finish 버튼을 누릅니다.
이제 하단에 Sever 탭이 생긴것을 볼수 있을것이며 패키지 익스플로어에 Sever 란 이름의
프로젝트가 생성된걸 알수 있습니다. ^^
3. 웹프로젝트 생성
이제 웹 프로젝트를 생성해 볼까요...
상기와 마찬가지로 other 를 눌러 생성할 프로젝트를 선택합니다.
웹 하위의 Dynamic Web Project 를 선택합니다.
Project name 에 웹 프로젝트 이름을 적은후 여기선 test 라고 적어봅니다.
Target Runtime 에 상기에 설치한 서버를 선택후(기본으로 선택되있어요)
Next 를 누릅니다.
대충 한번 흟어 주신후 Finish 버튼을 누릅니다.
그럼 퍼스펙티브를 java EE 퍼스펙티브로 바꾼다고 하는데 예. 하라고 해요~
그럼 java EE 퍼스펙티브에 기존에 만든 server 와 test 프로젝트가 생성된걸 확인 할 수 있습니다.
4. hello wtp
웹서버도 만들었고 웹 프로젝트도 만들었으니 이제
hello wtp 라도 찍어 봐야겠죠...
일단 만들어 논 톰캣 서버에 test 웹 프로젝트를 연동 시킵니다.
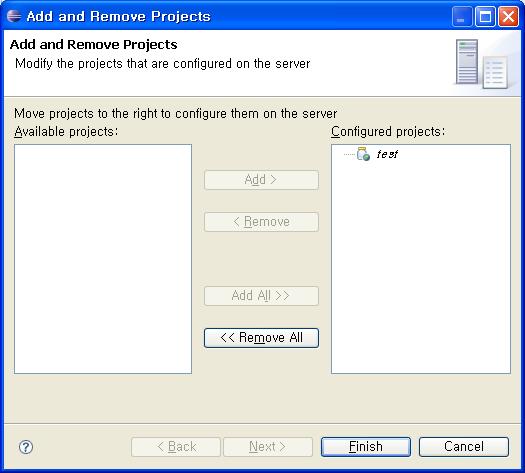
하단의 서버 탭에서 상기에 만들어 논 톰켓 서버에 마우스 오른쪽 을 눌러서
Add and Remove Projects.. 를 누릅니다.
왼쪽의 Avaliable projects 에서 적용할 프로젝트를 고른후 Add 시킨후
Finish 버튼을 누릅니다.
그 후 하단의 Sever 탭에서 tomcat 이 Stop 된 상태인걸 역시 선택후 마우스 오른쪽 버튼에서
Start 를 눌러 주시면 tomcat 서버가 구동이 됩니다.
그럼 Stop 상태에서 Started 상태로 변경된걸 볼수 있습니다.. 톰캣도 실행 시켰겠다..
이제 hello wtp 를 실행 시킬 index 파일을 만듭니다.
왼쪽 Project Expore 퍼스펙티브에서 test 서버를 선택후 마우스 오른쪽 New -> Jsp 를 선택합
니다. 않보이면 역시 Other 를 선택후 Web 폴더 하위의 jsp 를 선택해 줍니다.
File name 을 index 로 준후 Finish 버튼을 눌러 줍니다.
그럼 WebContent 폴더 하위에 index.jsp 파일이 만들어 진걸 알수 있습니다.
body 에 hello wtp 를 적어주고 저장 합니다.
그런후 웹 브라우저를 하나 열고... (물론 이클립스 자체 브라우저에서 실행시켜도 되지만...)
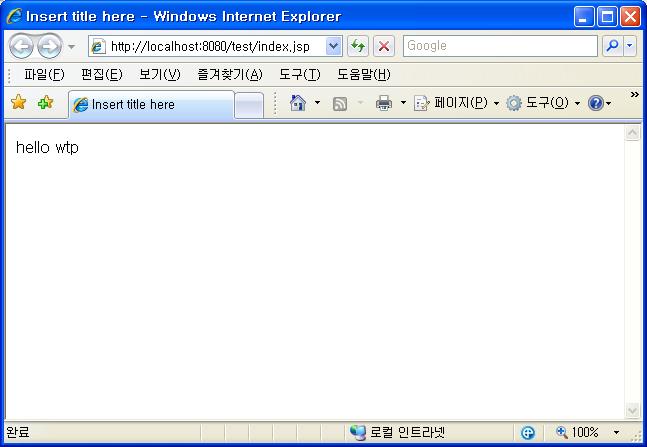
http://localhost:8080/test/index.jsp
라고 치시면
두둥!! 우리가 원했던 화면이 나옵니다..
긴글 읽으신다고 고생하셨습니다 ^^;;
p.s 사실 wtp 연동후 work 디렉토리나 webapps 의 위치등이 궁금 하실건데..
다음 포스팅에 적도록 하겠습니다... 다음 포스팅은 wtp 에 대한 잡설 후에 subversion(subversive)
를 깐후 테스트(실습) 해보는 부분을 하겠고 그뒤에 심심해 지면 디비 연결 하는 부분을 보도록
해보죠 ^^;;
출처 : http://run2you.tistory.com
제작자 : 멋찐인생
이렇게 비가 많이 오는날은 집에서 창문열고 빗소리를 듣는게 가장좋은데 회사에 있네요 -_-;;;;
퇴근 후 막거리에 파전을 먹어 주는 센스를 발휘 하고 싶은데 다음 프로젝트 준비 때문에
너무 바쁘네요 ㅠ.ㅠ
저번의 이클립스 설치를 마친 후에 이어서 WTP 연동을 보도록 하겠습니다.
이클립스 가니메데EE 버전을 다운 받으신 분이면 WTP 설치 과정은 생략해도 됩니다.
아래는 가니메데 클래식 버전을 받은 분만 하시면 됩니다..(WTP 가 디폴트로 깔려있지 않기에...)
회사의 초 절정 미녀 고수 과장님이 저번 이클립스 설치 포스팅을 보시고 A to Z 를 원하셔서
이번엔 좀더 스샷을 난무 하도록 하겠습니다 -_-;;;;;
1. 이클립스 WTP 설치(이클립스 클래식 버전인 경우)
이클립스를 실행후 상단 메뉴 Help - > Software Updates.. 를 클릭합니다..
그럼 창이 하나 뜨는데 이클립스에 설치된 소프트웨어를 가르키는
Installed Software 와 설치 가능한 소프트 웨어를 볼수 있는 Avaliable Software 탭이 있습니다..
우리는 WTP 를 설치할 예정이니 Avaliable Software 탭을 누릅니다..
WTP 는 업데이트 가능 리스트에 포함 되있으니 Ganymade Update Site 를 눌러서
펼칩니다..
그 후 Web and Java EE Development 를 눌러서 전부 설치 합니다.. ( 사실 설치에 필요한
것만 선택해서 해도 됩니다 ^^;;)
선택후 Install 버튼을 눌러서 과감히 실행 해 줍니다.. 설치될 파일을 보여 주고
라이센스를 동의 하냐고도 묻습니다.. 만들어 준것만 해도 고마운데 동의 해야죠... (굽신 굽신)
(엄청 오래 걸리더군요... 가끔은 다운 받다가 멈춰 버리는 경우도 있어서 이럴땐 꺼버리고
다시 상기 순서로 설치하면 잘 설치 됩니다 ^^;; )
설치가 완료되면 리스타트 하라고 묻습니다.. 뭐 가뿐히 해주죠...
2. WTP 서버 설정
WTP 설치후 프로젝트를 만들고 hello wtp 라도 찍어 봐야게죠 ^^;;
일단 웹 서버를 먼저 설정해 보도록 하죠...
File -> New -> Other 을 선택 하던지 Package Explore 에서 마우스 오른쪽을 누른후
New -> Other 을 누르던지 해서 프로젝트를 하나 만들어 보죠..(톰캣 설정의 Sever 에서 만들어도
되고요 ^^)
Sever 를 선택후 Next 버튼을 누릅니다.
서버로 설정할 것을 고릅니다.
제 컴터에는 tomcat 5.5 버전이 설치된 관계로 Tomcat v5.5 Server 를 고릅니다..
Browse 버튼을 누른후 자기가 선택된 서버의 홈 디렉토리를 지정해 줍니다.
이상태에서 Next 버튼을 누르면 해당 서버에 추가될 프로젝트를 고르라고 하지만
처음 부터 따라 했다면 아직 프로젝트를 만든게 없으니 그냥 Finish 버튼을 누릅니다.
이제 하단에 Sever 탭이 생긴것을 볼수 있을것이며 패키지 익스플로어에 Sever 란 이름의
프로젝트가 생성된걸 알수 있습니다. ^^
3. 웹프로젝트 생성
이제 웹 프로젝트를 생성해 볼까요...
상기와 마찬가지로 other 를 눌러 생성할 프로젝트를 선택합니다.
웹 하위의 Dynamic Web Project 를 선택합니다.
Project name 에 웹 프로젝트 이름을 적은후 여기선 test 라고 적어봅니다.
Target Runtime 에 상기에 설치한 서버를 선택후(기본으로 선택되있어요)
Next 를 누릅니다.
대충 한번 흟어 주신후 Finish 버튼을 누릅니다.
그럼 퍼스펙티브를 java EE 퍼스펙티브로 바꾼다고 하는데 예. 하라고 해요~
그럼 java EE 퍼스펙티브에 기존에 만든 server 와 test 프로젝트가 생성된걸 확인 할 수 있습니다.
4. hello wtp
웹서버도 만들었고 웹 프로젝트도 만들었으니 이제
hello wtp 라도 찍어 봐야겠죠...
일단 만들어 논 톰캣 서버에 test 웹 프로젝트를 연동 시킵니다.
하단의 서버 탭에서 상기에 만들어 논 톰켓 서버에 마우스 오른쪽 을 눌러서
Add and Remove Projects.. 를 누릅니다.
왼쪽의 Avaliable projects 에서 적용할 프로젝트를 고른후 Add 시킨후
Finish 버튼을 누릅니다.
그 후 하단의 Sever 탭에서 tomcat 이 Stop 된 상태인걸 역시 선택후 마우스 오른쪽 버튼에서
Start 를 눌러 주시면 tomcat 서버가 구동이 됩니다.
그럼 Stop 상태에서 Started 상태로 변경된걸 볼수 있습니다.. 톰캣도 실행 시켰겠다..
이제 hello wtp 를 실행 시킬 index 파일을 만듭니다.
왼쪽 Project Expore 퍼스펙티브에서 test 서버를 선택후 마우스 오른쪽 New -> Jsp 를 선택합
니다. 않보이면 역시 Other 를 선택후 Web 폴더 하위의 jsp 를 선택해 줍니다.
File name 을 index 로 준후 Finish 버튼을 눌러 줍니다.
그럼 WebContent 폴더 하위에 index.jsp 파일이 만들어 진걸 알수 있습니다.
body 에 hello wtp 를 적어주고 저장 합니다.
그런후 웹 브라우저를 하나 열고... (물론 이클립스 자체 브라우저에서 실행시켜도 되지만...)
http://localhost:8080/test/index.jsp
라고 치시면
두둥!! 우리가 원했던 화면이 나옵니다..
긴글 읽으신다고 고생하셨습니다 ^^;;
p.s 사실 wtp 연동후 work 디렉토리나 webapps 의 위치등이 궁금 하실건데..
다음 포스팅에 적도록 하겠습니다... 다음 포스팅은 wtp 에 대한 잡설 후에 subversion(subversive)
를 깐후 테스트(실습) 해보는 부분을 하겠고 그뒤에 심심해 지면 디비 연결 하는 부분을 보도록
해보죠 ^^;;
출처 : http://run2you.tistory.com
제작자 : 멋찐인생
'I.lib() > I.lib(Eclipse)' 카테고리의 다른 글
| 이클립스에서 BASE64Encoder 임포트 할 수 없는 경우 (에러) (0) | 2012.07.06 |
|---|---|
| 이클립스(Eclipse) 오작동, 빨간 엑박등 이상 행동 바로잡기 -클린(Clean) (13) | 2012.01.04 |
| Eclipse - RedMine - Mylyn 연동 주소 (2) | 2011.09.26 |
| Eclipse - SVN 설치 방법 (0) | 2011.06.20 |
| [Java] Eclipse + Tomcat + tomcatplugin + Spring 설치 및 연동 (2) | 2010.05.19 |